5.0 KiB
5.0 KiB
3. 상세요구사항(Specific Requirements)
3.1. 외부 인터페이스 요구사항(External interface requirements)
해당되지 않음.
3.2. 기능 요구사항(Functional requirements)
<%~ it.issues.map(i => ### (#${i.number}) ${i.title}\n${i.body.replaceAll("\r\n","\n")}).join("\n\n") %>
3.3. 성능 요구사항(Performance requirements)
- 최소 1000 RPS를 보장해야한다.
- 첫 로드후 로딩하면 0.5s 이내에 동작해야합니다
- 동시 편집 이용자를 5명까지는 허용해야 합니다.
- 적어도 400개의 파일을 관리할 수 있어야 합니다.
3.4. 논리적 데이터베이스 요구사항(Logical database requirements)
erDiagram
User {
int id
string accessToken
date expiredAt
}
User ||--o{ Permission : has
Permission {
string name
string path
}
단순하게 공유를 위한 User 구조만 있다.
3.5. 설계 제약사항(Design constraints)
2.1.1. 에서 언급했듯이 다음 브라우저에서 동작해야 한다.
- Chrome 버전 61 이상
- Firefox 버전 60 이상
- Edge 버전 79 이상
- Safari 버전 11 이상
- Chrome for Android 버전 100 이상
- Samsung internet 버전 8.2 이상
그리고 모바일에서도 큰 불편함 없이 원활히 동작해야 한다.
3.5.1. 표준 준수(Standards compliance)
해당되지 않음.
3.6. 소프트웨어 시스템 속성(Software system attributes)
해당되지 않음.
3.7. 상세 요구사항의 구성(Organizing the specific requirements)
3.7.1. 객체(Objects)
단순하게는 다음과 같은 UML을 그릴 수 있다.
classDiagram
class Document{
- URL path
- string[] tags
+ renderChunk()
+ remove()
+ addTag(name: string)
+ deleteTag(name: string)
+ async share(option: ShareOption): URL
+ renderNavigator()
}
class Chunk{
- id_t id
- Content data
- bool focused
- pos_t cursorPos
+ focus(index: number)
+ unfocus(index: number)
+ remove(index: number)
+ insertBefore()
+ draw()
+ drawPreview()
+ autoComplete(ctx: AutoCompleteContext)
+ swapWith(p : Chunk)
+ edit()
}
Document "1" <-- "n" Chunk : List
class Fileview{
+ listDirectory(path: URL)
+ open(path: URL)
+ remove(path: URL)
+ create(path: URL)
+ upload(file: Uint8Array| FileStream)
+ download(path: URL)
+ export(path: URL, option: ExportOption)
}
Fileview <.. Document : create
class StashList{
Content[] stash
int maxStash
createFromServer()
push(c: Content)
pop()
}
class DnDManager{
+ dropTo(Fileview)
+ dropTo(Document)
+ dropTo(Stash)
+ dragFrom(Fileview)
+ dragFrom(Document)
+ dragFrom(Stash)
}
DnDManager <.. Fileview : param
DnDManager <.. Document : param
DnDManager <.. StashList : param
class SearchManager{
search(query,option)
}
SearchManager <.. Document : return
classDiagram
class Management{
login(auth:Auth)
setServerConfigure(config: Configure)
setLocale(lang: string)
setTheme(theme: string)
getLocale()
getTheme()
getServerConfigure()
}
class Extension{
registerPlugin(plugin: Plugin)
}
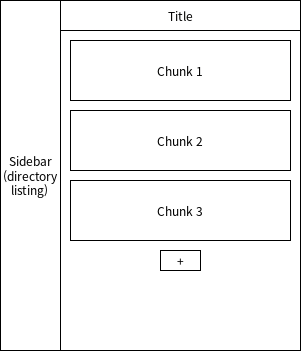
3.7.2. 사용자 인터페이스 상세
3.7.4. 특징(Feature)
- 특징은 시스템에 의해 외부적으로 요구되는 서비스로서 원하는 결과를 얻기 위해서는 입력이 필요할 수도 있다.
- 예: 전화 시스템에서 특징들은 지역 내 통화, 착신 전환, 화상 통화를 포함한다.
- 일반적으로 각 특징은 자극-반응의 순서로 설명된다.
3.7.5. 자극(Stimulus)
- 일부 시스템은 자극의 측면에서 기능들을 설명할 때 가장 잘 구성될 수 있다.
- 예: 항공기 자동 착륙 시스템은 동력 상실, 윈드시어 등을 위해 구성될 수 있다.
3.7.6. 반응(Response)
- 일부 시스템은 반응 생성을 지원하는 기능들을 설명할 때 가장 잘 구성될 수 있다.
- 예: 직원 시스템의 기능은 급여 생성과 관련된 기능들, 직원 목록 생성과 관련된 기능 등으로 구성될 수 있다.
3.7.7. 기능 계층(Functional hierarchy)
- 위 조직 체계 중 유용한 수단이 없다면, 전체 기능은 공통 입력, 공통 출력 또는 공통 내부 데이터 접근에 의해 구성된 기능의 계층으로 구성될 수 있다.
- 데이터 흐름 다이어그램과 데이터 사전을 사용하여 기능과 데이터 사이의 관계를 보여줄 수 있다.
3.7.8. Additional comments
- 새로운 SRS를 고려할 때 두 가지 이상의 조직 기법이 적합할 수 있다.
- 이 경우 명세에 따른 시스템의 상세 요구사항에 맞춘 다중 계층의 요구사항을 구성한다.